The journey began when I sought a straightforward note-taking app for my everyday needs. Several months ago, I experimented with various online note-taking platforms for work. However, my boss, upon noticing my utilization of these apps, emphatically insisted that I refrain from entering any information into online note-taking tools due to security concerns that were not approved by the company.
While my employer provided a robust tool in the form of Confluence—a powerful documentation platform—it posed a challenge. Confluence, designed for long-term documentation, proved cumbersome for quick note-taking. Despite attempting to adapt it for personal note-taking, its lack of convenience and speed became apparent. Creating a quick note in Confluence necessitated opening a new (Chrome) tab, navigating to my personal space, creating a new page, and then initiating the writing process—only deciding later whether to publish or keep it as a draft. However, drafts were not easily visible for later review.
Similar challenges were encountered with other documentation systems such as Google Docs, Notion, and Evernote. What I sought was simplicity and speed—a tool that required minimal deliberation. I envisioned a process where I could open the tool and immediately start typing, devoid of unnecessary steps and decisions. The aim was to easily review and decide whether to retain or delete these quick notes later.
Faced with this need for a secure and convenient note-taking solution, I explored various options, including online note-taking apps, Chrome extensions, and applications. However, none met my criteria, as they were either too complex, had poor user experiences, or lacked the necessary security measures.
Problems
- Documenting tools are powerful but not suitable for quick note-taking.
- Trust issue. Online taking notes apps are not secure enough (we are ).
- Current Chrome Note-taking extensions don't offer a good user experience and don't guarantee security.
Solution
Chrome Extension
What I need in this use case is a simple note-taking app that is secure and convenient to use, that seems to be a Chrome extension.
There are reasons for this choice:
- Chrome extensions are easy to install and use.
- Chrome extensions are secure because they are sandboxed (localStorage that only this extension can access).
- Data is saved in a Local Storage, which is fast to access.
- It is not shared with any third party.
- Can be used offline, which is convenient for me to use on the go.
- The only downside is that it is not synced across devices and is limited in size, but I don't need it in this use case. Maybe in the future, I will consider to add the option to sync data across devices.
- It provides a good user experience with
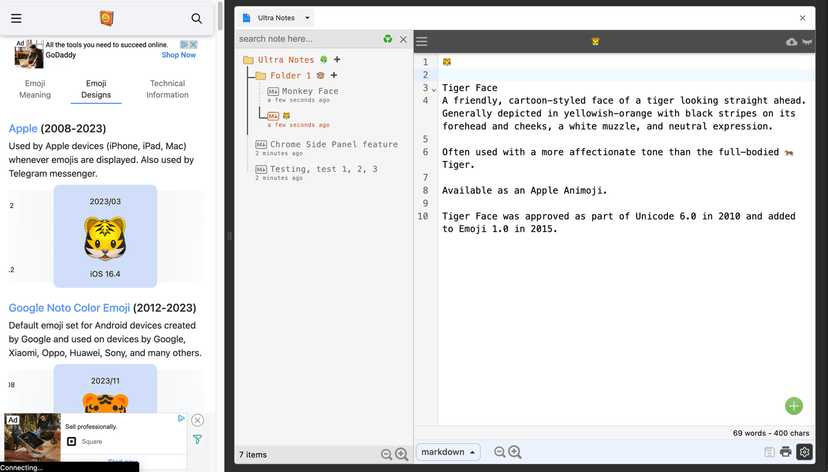
sidePanel, that users don't need to open new or switch to another tab to take notes.
Svelte or not Svelte?
Prior to developing Ultra Notes, I had previously gained experience creating a couple of straightforward Firefox add-ons and Chrome extensions using vanilla JavaScript.
Here are the projects I worked on:
However, for a more intricate user experience, specifically incorporating a Directory Tree with multiple levels of folders and reused components,
I opted to use a frontend framework this time.
Among the available options like React and Svelte, I chose Svelte due to its lightweight nature,
a crucial property of Chrome Extension, to respond fast with limited resource in the browser.
Additionally, this decision aligns with my desire to learn Svelte, making this project an ideal opportunity for hands-on learning.
After all, the best way to learn is by doing, isn't it?
Instead of creating the project from scratch, I used the SvelteKit and instruction from Writing Chrome Extensions using Svelte Kit and Manifest V3.
There is another good writing from the same author, that I think it is good to read before deciding to use Svelte or not in your Chrome extension project, Why I chose Svelte for my Chrome Extension.
Cons
Your IDE will scream bloody murder if you try to use the chrome api's (as its not expecting those to be present).
You will still have to write custom JS to have a deeper interaction with the current tab/webpage (outside of what is offered through the chrome api).
Caveat
You are unable to use Svelte on any injected files. This means that you cannot use it to control the DOM on the user's window, only the DOM that is provided for the popups/action/alerts from the Chrome extension context. Thus if your app has to interact or retrieve information from the webpage without the extension popup being open, you'll have to write custom JS to manipulate the DOM, maybe even use JQuery to help you in doing so. This could have been possible previously with Chrome's Manifest V2 but with the deprecation of V2 and stable rollout of V3, many more restrictions have been put in place.
Conclusion
I developed the extension to cater to my specific needs, with the hope that it proves equally useful for you.
As of the time of writing this post, the Ultra Notes extension stands at version 1.0.8 and is available on the Chrome Web Store for users' convenience.
The Ultra Notes extension seamlessly utilizes the Chrome built-in feature known as the sidePanel, providing a satisfactory user experience.
Looking ahead, to further enhance the user interface and experience in future versions, I plan to incorporate Content scripts.
For instance, envision a floating button or UI on any web page, surpassing the current Icon button on the top bar.
Achieving this may involve exploring ways to integrate Svelte into the content script or considering the use of another framework, such as React.
The goal is to continually improve and expand the functionality of the Ultra Notes extension to meet the diverse needs of users.
One possible solution at the moment for bundling needed JS files for the content script is to use Rollup, which is the bundler used by SvelteKit, or Webpack.
References
The extension is hosted on Github at Chrome Extension Ultra Notes, that is currently private, but will be made public/open source soon.
For the community trust, that your data is not sent to any third party, you can check the source code of the extension.